
Бизнес менеджер Фейсбук используется в арбитраже трафика для работы с рекламой в Facebook и Instagram. С его помощью можно создать до 25 рекламных страниц на один аккаунт. В Business Manager можно работать с Ads Manager, Events Manager и отчетами по рекламе. Команда diasp.pro расскажет, как создать бизнес аккаунт в Business Facebook и как настроить его для дальнейшего использования.
Содержание
Что такое Business Manager Facebook
Business Manager Facebook — это инструмент для работы в Фейсбук с бизнес-аккаунтами. Сервис поможет арбитражникам и другим специалистам по маркетингу вести несколько страниц с одного рекламного аккаунта и снизит риск бана.
Основные функции БМ Фейсбук:
- Запуск и управление несколькими рекламными кампаниями;
- Командный доступ для сотрудников организации;
- Инструменты анализа эффективности РК;
- Доступ для специалистов по продвижению рекламных кампаний.
Для работы с нескольких профилей, необходимо получить определенный траст от Фейсбука. В Business Manager можно создать бизнес-аккаунты или добавить их с других профилей.

Как создать и настроить бизнес менеджер в Фейсбук
Для создания аккаунта в БМ понадобится учетная запись в ФБ или Instagram. Можно использовать самостоятельно прогретый акк, купить у селлера или на бирже.

Как создать аккаунт в бизнес менеджер Фейсбук
Для того, чтобы создать бизнес-аккаунт в BM Facebook необходимо:
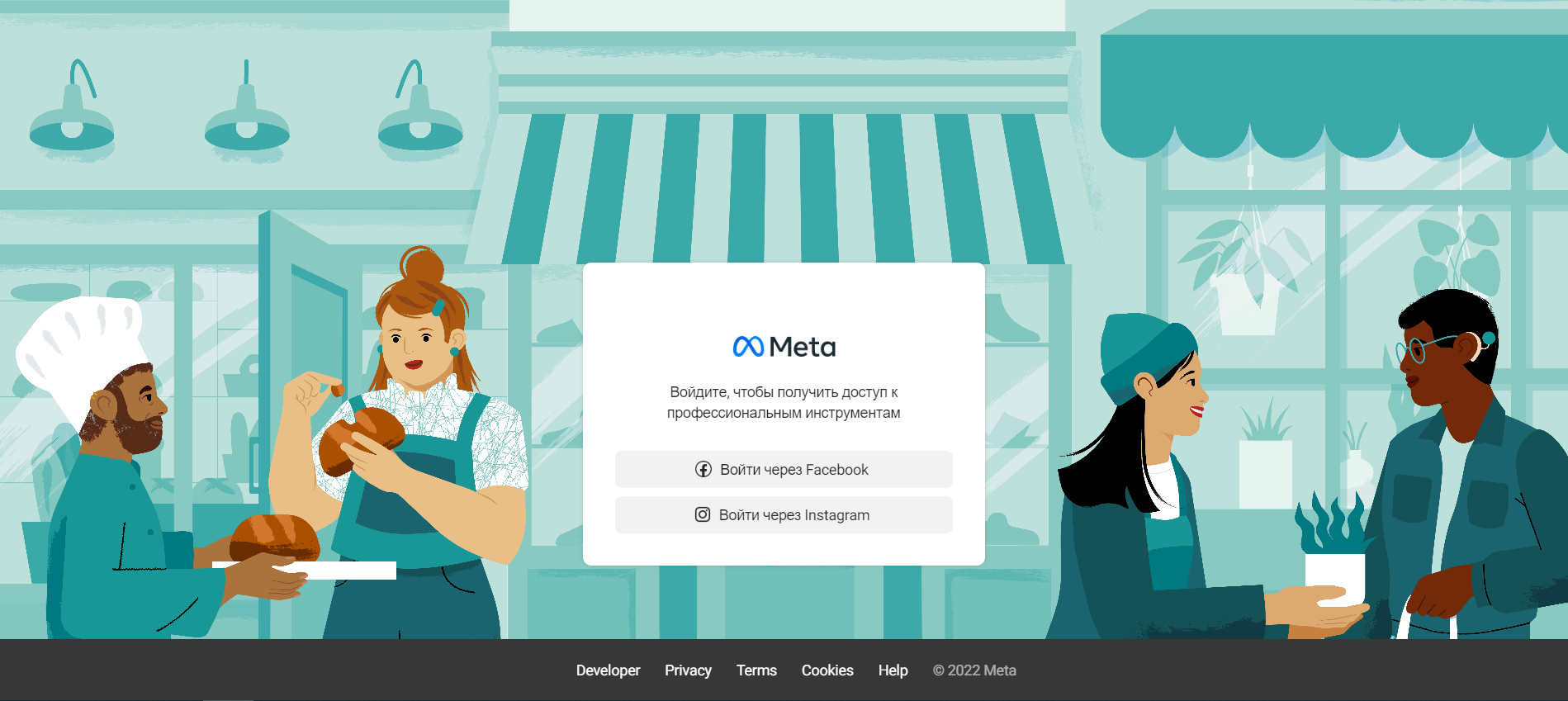
- Перейти на сайт https://business.facebook.com;
- Зайти с помощью аккаунта Facebook или Instagram;
- Ввести “Название компании и аккаунта”, “Ваше имя” и “Ваш рабочий электронный адрес”.
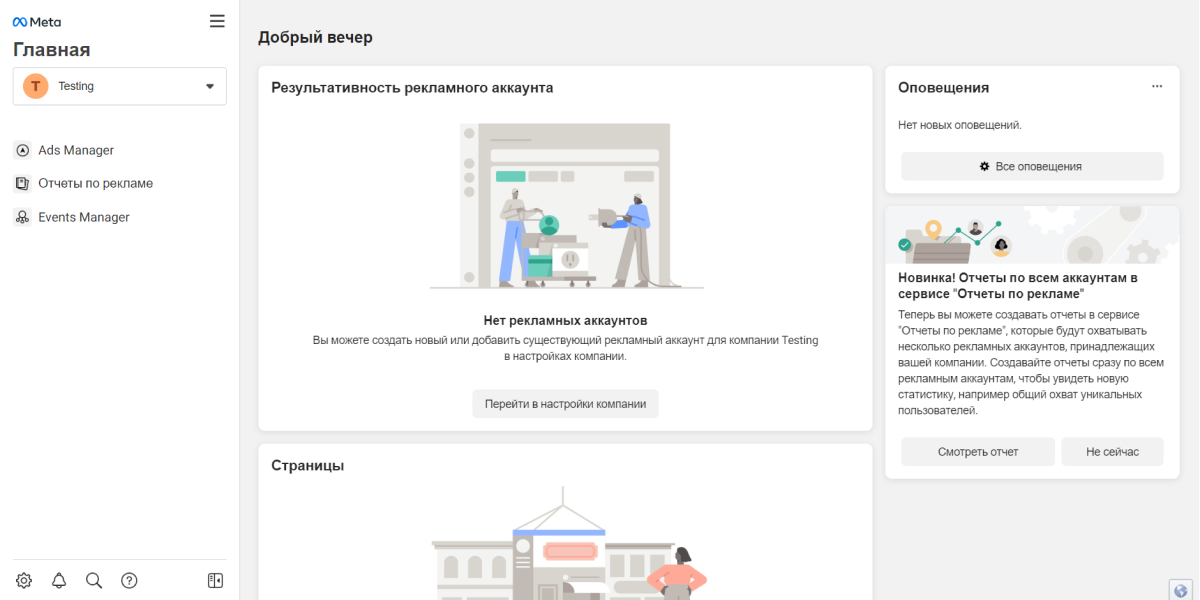
После регистрации вам отправят электронное письмо для подтверждения. На почту будут приходить уведомления о бизнес-профиле.
Как создать рекламную страницу в бизнес менеджер Фейсбук
Для того, чтобы создать рекламную страницу в Business Manager Facebook необходимо:
- Выбрать бизнес-аккаунт и нажать “Настройки компании”;
- В пункте “Аккаунты” нажать “Страницы”;
- Появится кнопка “Добавить”;
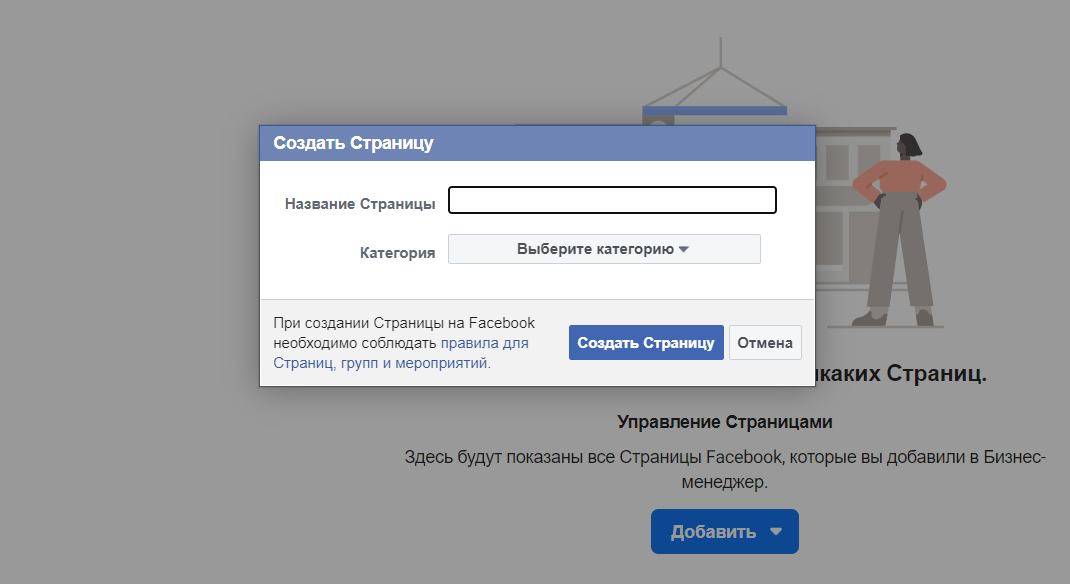
- Выберите “Создание новой страницы”;
- Выберите одну из шести категорий;
- Укажите “Название страницы” и выберите подкатегорию;
- Нажмите “Создать страницу”.
После регистрации у вас появятся права администратора. Вы сможете создавать, редактировать и просматривать рекламу, работать с отчетами, редактировать способы оплаты и добавлять участников для работы с рекламной страницей.

Как создать рекламный аккаунт в бизнес менеджер Фейсбук
Для того, чтобы создать рекламный аккаунт в Business Manager Facebook необходимо:
- Выбрать бизнес-акк и нажать “Настройки компании”;
- В разделе “Аккаунты” выбрать “Рекламные аккаунты”;
- Нажмите кнопку “Добавить”;
- Выберите “Создать рекламный аккаунт”;
- Следуйте подсказкам, чтобы выбрать нужные параметры.
После регистрации у вас буду права администратора. Вы сможете создавать, редактировать и просматривать рекламу, работать с отчетами, редактировать способы оплаты и добавлять участников для работы с рекламным аккаунтом.
Чем отличается BM от Ads Manager
Ads Manager — личный раздел для работы с рекламой, который доступен каждому пользователю в Фейсбук. С его помощью можно создавать, просматривать и редактировать рекламную кампанию или объявление.
Business Manager — инструмент для работы с рекламой, который позволяет управлять множеством рекламных кампаний из одного источника. Бизнес-менеджер необходимо регистрировать отдельно.
Отличие BM от Ads Manager:
- Количество аккаунтов. Для работы с рекламой в бизнес-менеджере доступно до 25 профилей, в Адс-менеджере — 1 профиль;
- Количество пикселей. В BM можно создать до 10 пикселей, в Ads Manager — 1 пиксель;
- Управление рекламной кампанией. В Ads Manager нельзя разрешить доступ к управлению рекламными объявлениями другим пользователям. А в BM можно распределить роли и доступ, чтобы делегировать задачи;
- Каталог товаров. В бизнес-менеджере можно создать каталог товаров, в Адс-менеджере эта функции нет;
- Динамический ремаркетинг. Технология, которая показывает пользователям рекламу на основе их посещений. В отличие от BM, в Ads Manager эта функция отсутствует.
Как создать BM через Instagram и WhatsApp Business
BM Facebook можно создать через Instagram и WhatsApp Business. При привязке аккаунта Инстаграм к Fan Page, БМ создается автоматически. Однако, необходимо переключиться на бизнес-аккаунт.
Как создать BM через Instagram:
- Переходим в “Настройки” в Инстаграме;
- Выбираем “Аккаунт”;
- В самом низу переключаемся на бизнес-аккаунт;
- Переходим на главную страницу Facebook и открываем панель “Все”;
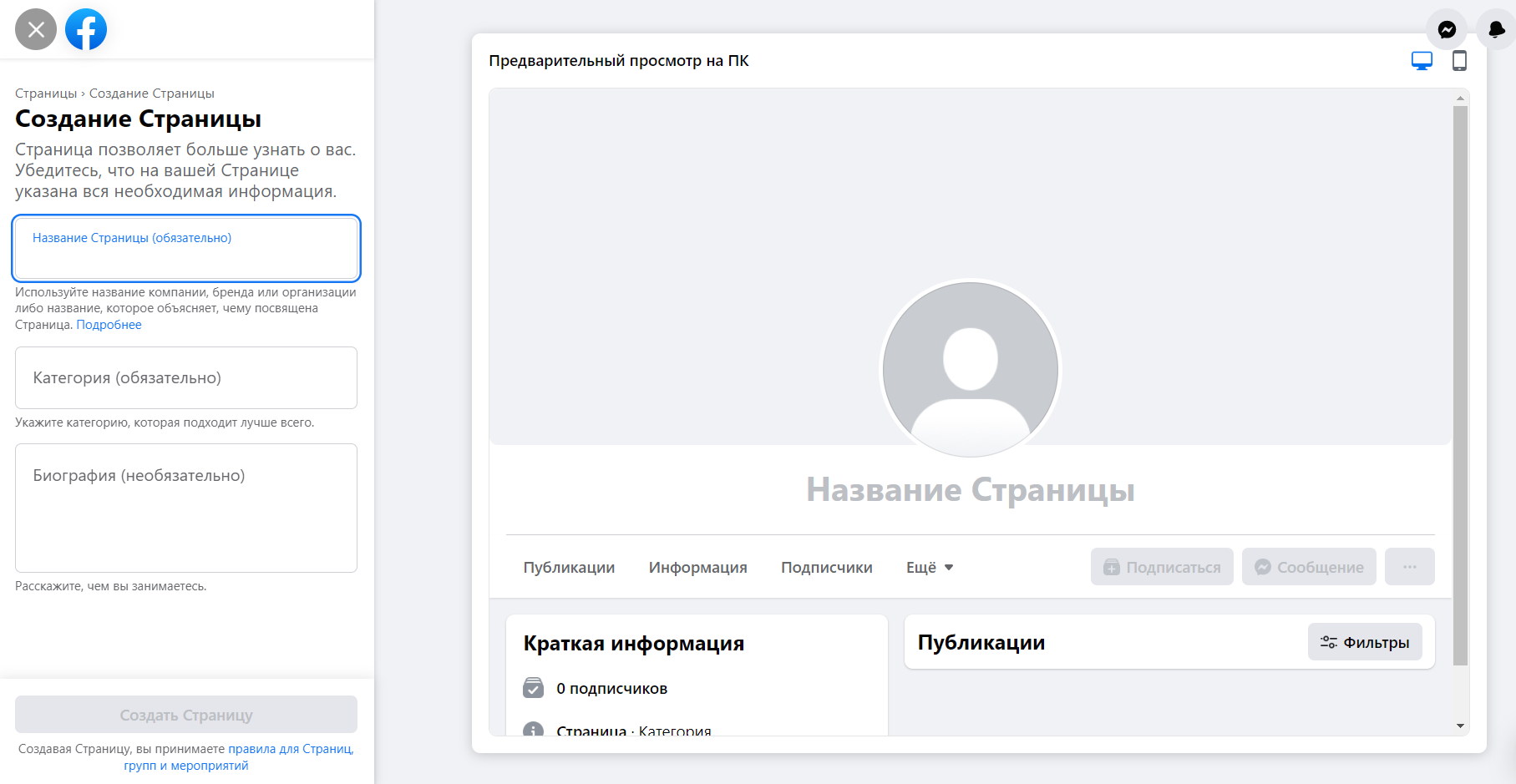
- Нажимаем “Страницы”, далее “Создание страницы”;
- Заполняем всю информацию и следуем подсказкам;
- На созданной странице нажимаем “Настройки” и выбираем “Instagram”
- Нажимаем “Подключить аккаунт” и вводим данные от бизнес-аккаунта Инстаграма;
- Готово!
Создание BM через WhatsApp Business:
- Скачиваем приложение WhatsApp Business;
- Регистрируем бизнес-аккаунт;
- Переходим на главную страницу ФБ и снова открываем панель “Все”;
- Нажимаем “Страницы”, далее “Создание страницы”;
- Заполняем данные страницы;
- На созданной странице нажимаем “Настройки” и выбираем “WhatsApp”;
- Привязываем учетную запись Вотсап-бизнес к ФБ;
- Готово!

Как снять ограничения на рекламную деятельность
Создавая бизнес-аккаунт, арбитражник может столкнуться с запретом на рекламную деятельность (ЗРД). Это частая проблема страниц, которые были недавно созданы. Однако, если доступ ограничен навсегда — разблокировать учетную запись будет сложно.
С технической поддержкой ФБ невозможно связаться по телефону, почте или напрямую через официальную страницу Facebook. Многие связывают это с тем, что для поддержания многомиллионной соцсети понадобится большой штат сотрудников. Напрямую с техподдержкой Фейсбук можно связаться только через Справочный центр Meta для бизнеса.
Как связаться с техподдержкой Фейсбук через Справочный центр:
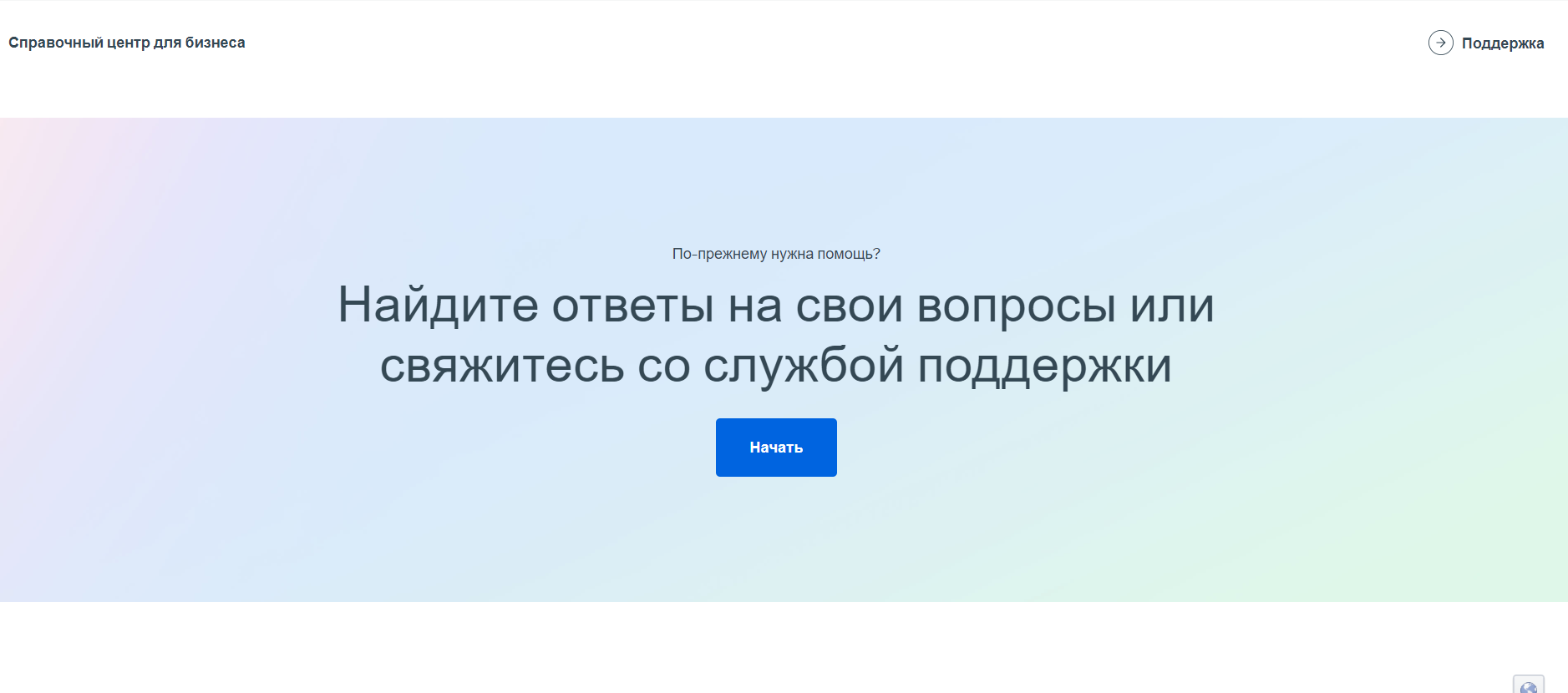
- Нужно перейти в Справочный центр Meta для бизнеса и нажать “Поддержка”;
- Переходим в блок “Найдите ответы на свои вопросы или свяжитесь со службой поддержки” и нажимаем кнопку “Начать”;
- В графе “Продолжить ознакомление с недавними деталями” выбираем рекламный акк или кампанию, по которому нужна справка;
- Далее выбираем проблему из предложенного списка;
- Подтвердите свой электронный адрес и телефонный номер;
- Опишите проблему, прикрепите скриншоты и нажмите на кнопку “Начать чат”.

На данный момент, это единственный способ связаться со службой поддержки Фейсбук с обратной связью. Другие способы являются лишь быстрой формой, которая не предполагает ответа.
После регистрации нужно проверить “Качество аккаунта”. Если отсутствует надпись “Доступ к размещению рекламы ограничен навсегда”, то необходимо выполнить следующие действия:
- Перейти в рекламный аккаунт, на который наложены ограничения;
- В панели “Вот что можно сделать” появится пункт “Запросите проверку своего аккаунта Facebook, если вы считаете, что к нему не должны применяться ограничения на размещение рекламы”;
- Нажать на кнопку “Запросить проверку”.
Если данный пункт отсутствует, значит, этот способ вам не доступен. Вместо него будет другой пункт — “Посмотрите все ограничения на размещение рекламы, примененные к вашему аккаунту Facebook, и узнайте, как запросить проверку”.
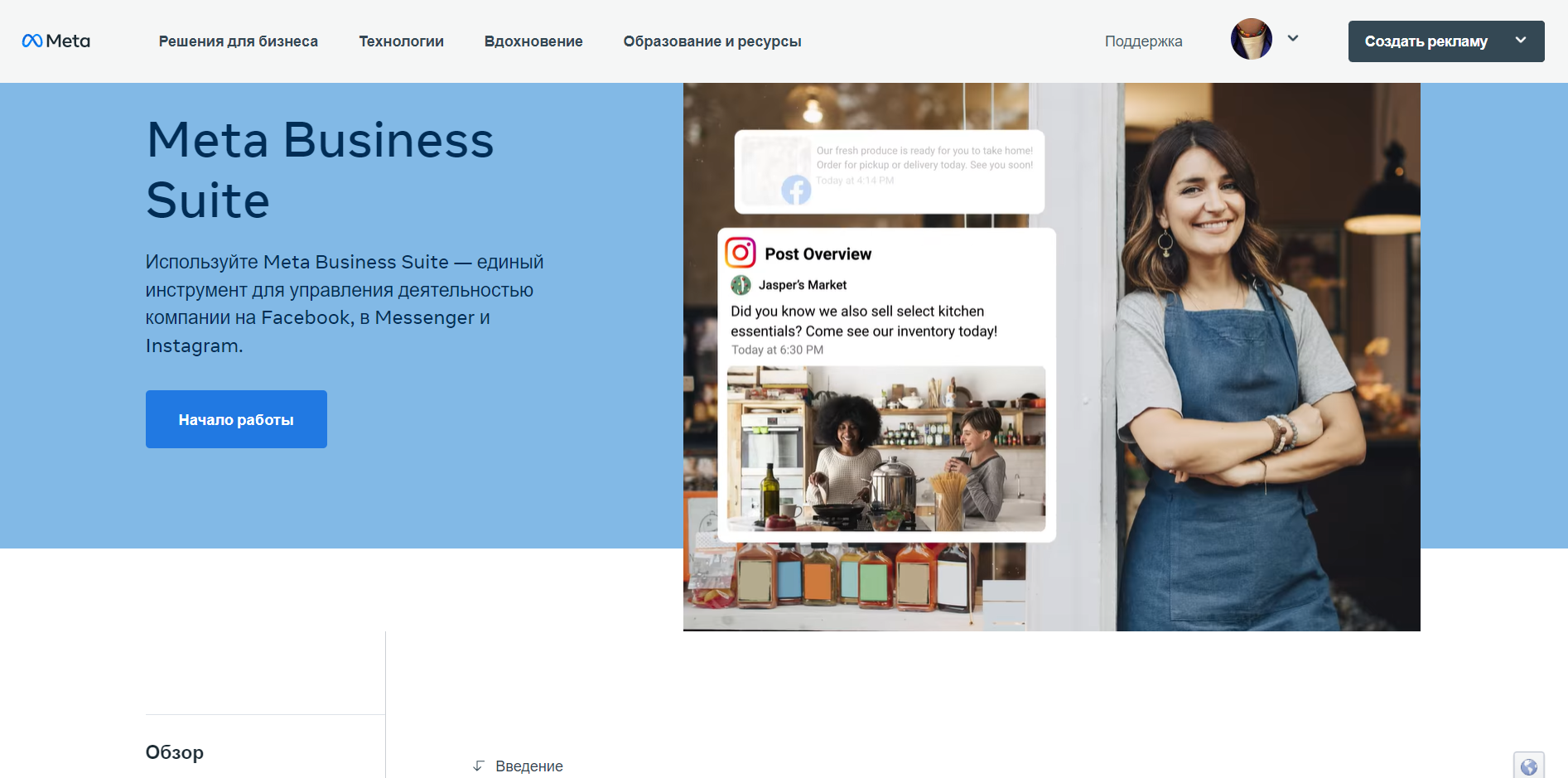
Что такое Meta Business Suite
Meta Business Suite — инструмент для управления рекламной деятельностью в Facebook или Instagram. Является аналогом Facebook Business Suite, но с увеличенным набором функций.
Meta Business Suite создан для того, чтобы улучшить бизнес результаты пользователей. Инструмент собрал в себе все необходимые ссылки и улучшил систему обмена сообщениями с клиентами.
Meta Business Suite является обновленной версией Facebook Business Suite. Для того, чтобы воспользоваться инструментом, необходимо связать аккаунт Инстаграм со страницей Фейсбук. Инструмент даст доступ к дополнительным функциям для взаимодействия с покупателями, которых нет в BM. Однако, Meta Business Suite временно доступен не всем пользователям.

Отличия Meta Business Suite от Business Manager:
- Новый интерфейс главного экрана;
- Мобильное приложение и адаптированная версия для ПК;
- Подробная статистика о взаимодействии с рекламными объявлениями и целевой аудиторией;
- Объединенная система входящих сообщений и комментариев;
- Обновленный интерфейс для создания рекламы;
- Доступ к расширенным инструментам и настройкам Facebook.
Рекомендации по использованию Business Manager
Как уменьшить риск получения ЗРД
Для того, чтобы не получить запрет рекламной деятельности в БМ Фейсбук, необходимо соблюдать некоторые технические нюансы:
- Фарм аккаунта. После регистрации, учетную запись необходимо прогреть, совершив “вводные действия”. К ним относятся: лайки, комментарии, подписки, просмотр видео и т.д. На прогрев профиля уходит от 3 недель и более. Однако, соблюдение этих рекомендаций — не гарантирует полную защиту от ЗРД.
- Спам. Не рекомендуется повторять одни и те же действия часто. Алгоритмы ФБ могут посчитать учетную запись подозрительной.
- Регистрация. Перед тем, как регистрировать аккаунт в БМ Фейсбук, необходимо заполнить все данные, включить двухфакторную аутентификацию и подтвердить личность.
- Антидетект. Если учетная запись часто попадает под ЗРД, смените антидетект браузер или воспользуйтесь Indigo Browser. Это единственный антидетект, который работает с двумя типами браузеров.
По промокоду DIASP кэшбек 50% для новых пользователей
Как добавить пользователя в бизнес менеджер Фейсбук.
Для того, чтобы добавить пользователя, необходимо:
- Зайти в “Настройки компании”;
- В пункте “Пользователи” выбрать “Люди”;
- Нажмите “Добавить” и введите электронную почту пользователя;
- Укажите роль для пользователя и настройте доступ к объектам;
- Нажмите на кнопку “Пригласить”.
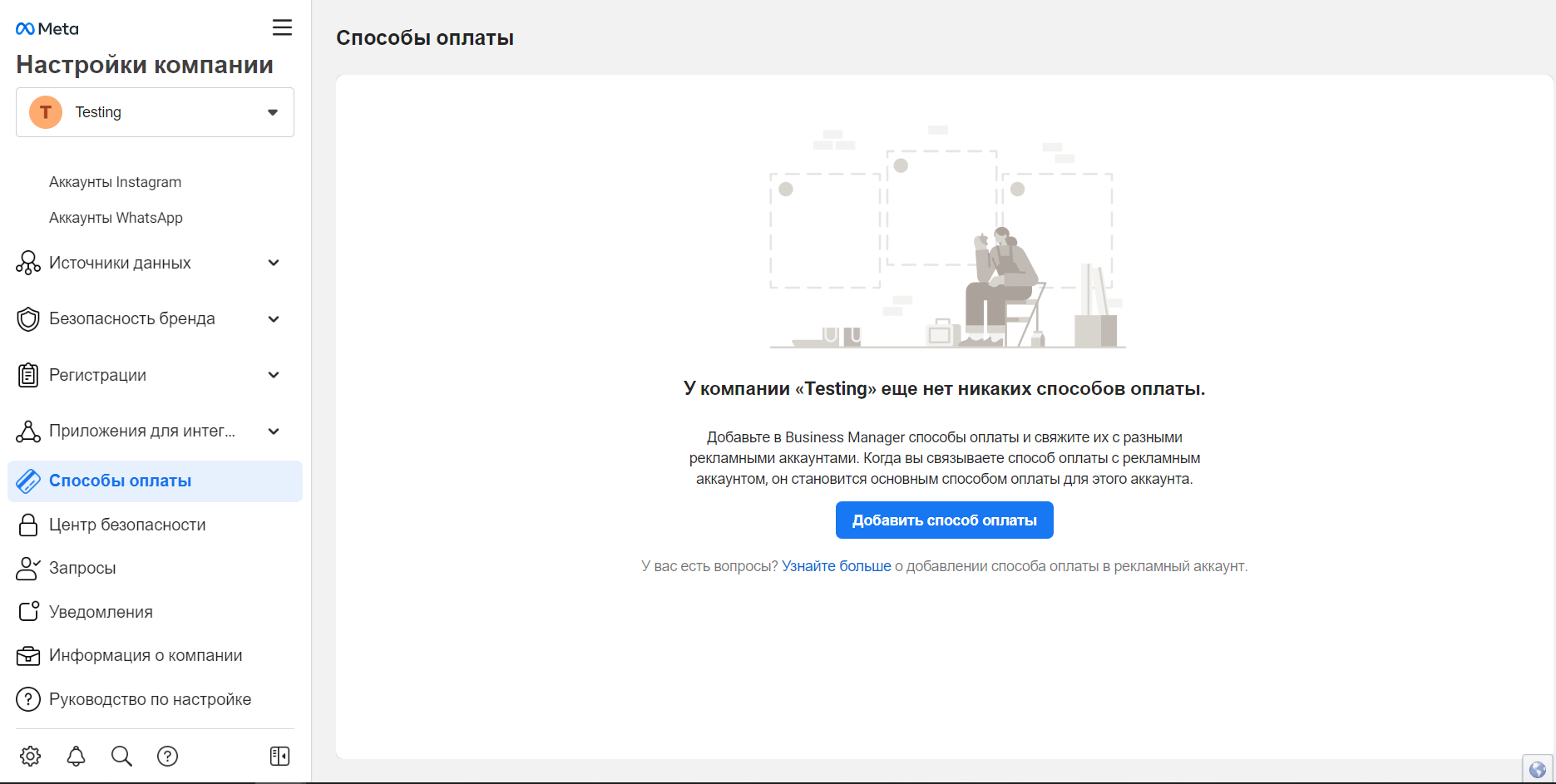
Как настроить оплату рекламы
Для того, чтобы оплачивать рекламу, необходимо настроить “Способы оплаты”:
- Заходим в “Настройки компании”;
- Выбираем “Способы оплаты”;
- Нажимаем “Добавить способ оплаты”;
- Facebook предложит “Назначить финансового редактора”. Вы можете выбрать себя или пользователя, у которого есть доступ к бизнес-аккаунту;
- Ввести данные банковской карты.

Как настроить пиксель Фейсбук
Пиксель Фейсбук — инструмент, который собирает статистику и анализирует поведение пользователей. За счёт собранной информации можно повысить эффективность рекламной кампании.
Как добавить пиксель в Фейсбук:
- Переходим в “Настройки компании”;
- Выбираем “Источники данных”;
- Выбираем “Пиксели”;
- Вводим “Название пикселя” и “URL сайта”;
- Нажмите “Установить пиксель”;
- Выберите один из 3 предложенных видов;
- Следуйте подсказкам, чтобы настроить пиксель;
- Перед завершением, рекомендуется протестировать пиксель в Event Manager.

Заключение
Бизнес менеджер Фейсбук подойдет для работы с множеством проектов и рекламных кампаний. Он является универсальным инструментом в арбитраже трафика для вебмастеров, которые предпочитают заливаться через Facebook. С его помощью можно повысить эффективность продвижения РК, назначать специалистов на проекты и отслеживать статистику рекламной кампании.
Удачи и профита!